Overview
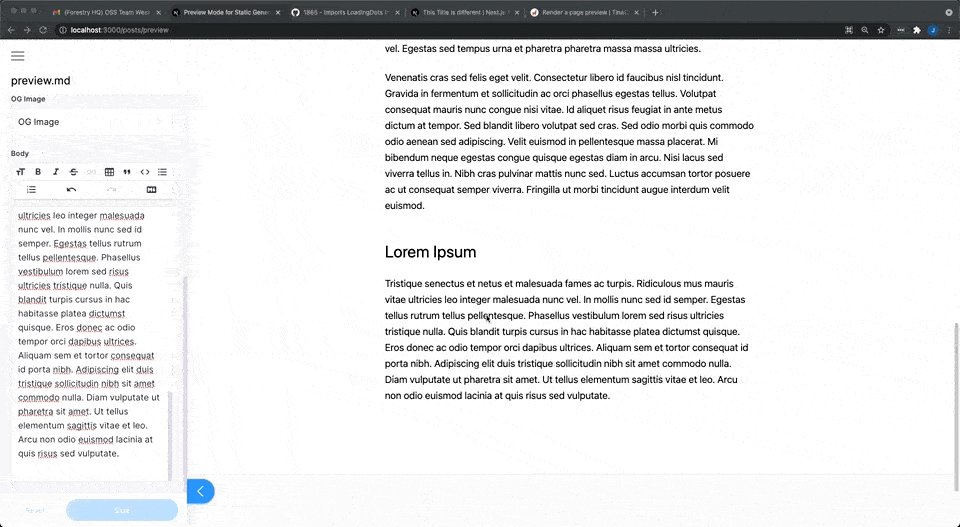
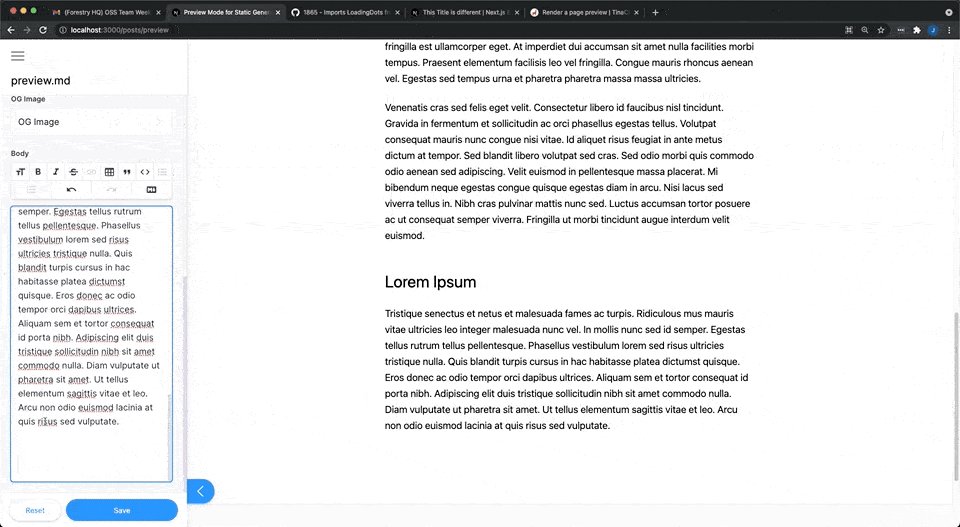
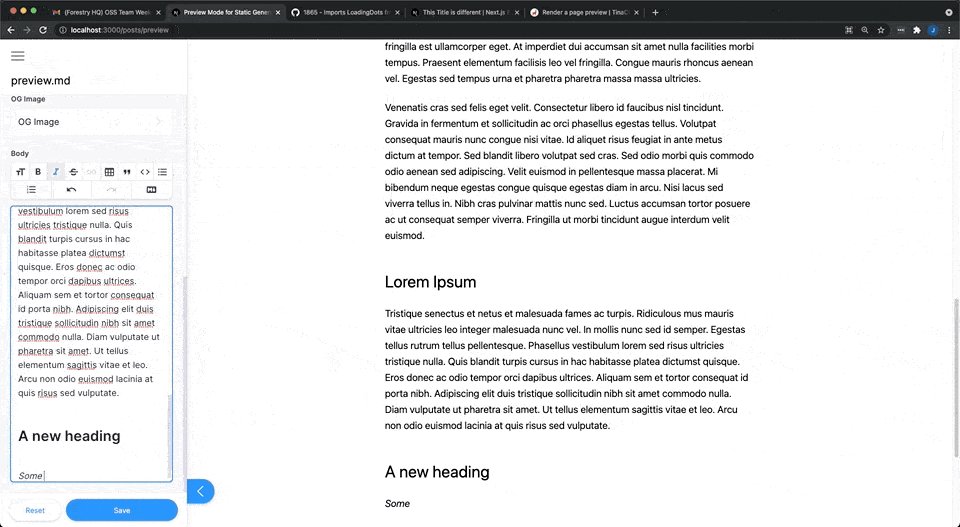
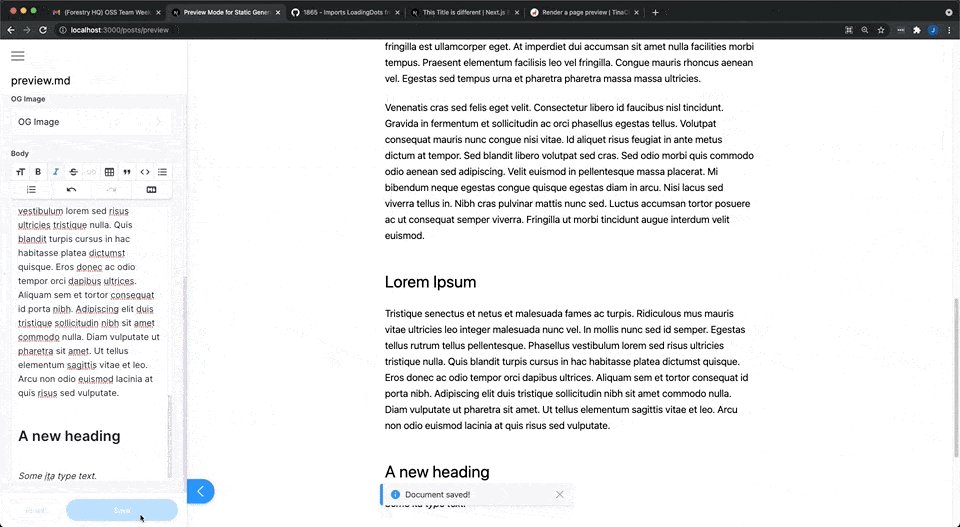
In this guide, we take you through adding TinaCMS and Tina Cloud to the Next.js blog starter. By the end of the guide you will be able to edit blog content with TinaCMS. Unlike other CMS's the content is edited on the page, giving you or your content creators context as you make changes. Below is what the completed editing experience will look like:

This guide covers the following:
- Define the shape of your content
- Use the content in
getStaticProps,getStaticPaths - Add plugins to extend functionality
- Deploy to Vercel or Netlify and connect to the TinaCMS Backend.
This will allow your content creators to edit the blog posts in real time on a deployed site on a host such as a Vercel or Netlfiy
Last Edited: July 19, 2021