Set Up Toolbar Plugins
Tina provides a few Toolbar Plugins that expose more information and functionality for the Open Authoring workflow. Here's an example of how to use those plugins:
pages/index.tsx
import Head from 'next/head'
import {
useGithubJsonForm,
+ useGithubToolbarPlugins,
} from 'react-tinacms-github'
import { GetStaticProps } from 'next'
export default function Home({ file, preview }) {
const formOptions = {
label: 'Home Page',
fields: [{ name: 'title', component: 'text' }],
}
const [data, form] = useGithubJsonForm(file, formOptions)
usePlugin(form)
+ useGithubToolbarPlugins()
return (
// ...
)
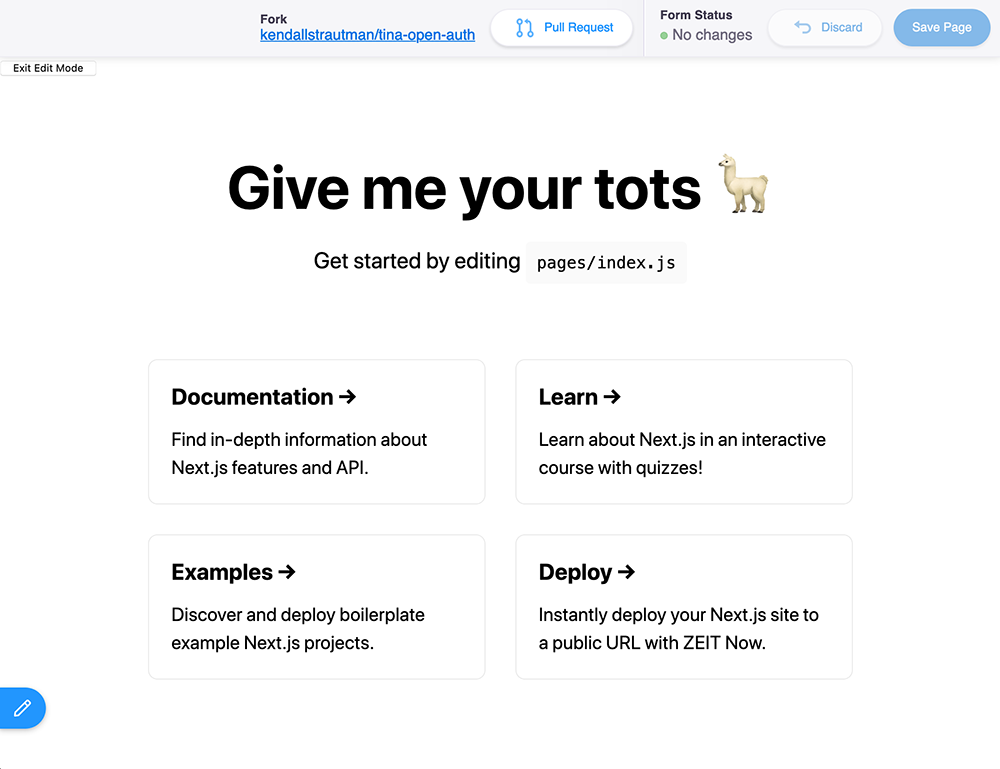
}The toolbar in your create-next-app should now look something like this, notice the additional widgets:

The PR Plugin enables someone to open a PR from a fork. And the Fork Name Plugin provides metadata about the Working Repository where the content is being sourced from.
Note that if you're the repository owner on the master branch, you won't be able to create a pull request.