Table of Contents
The group field represents a group of values. This field is best used when there is a single group to be edited, typically with a single JSON object or nested frontmatter values. If there are multiple groups, checkout the group-list field.

Options
import { Field } from '@tinacms/core'
interface GroupConfig {
name: string
component: 'group'
label?: string
fields: Field[]
}| Option | Description |
|---|---|
component | The name of the plugin component. Always 'group' |
name | The path to some value in the data being edited. |
fields | An array of Field values that will render as a sub-menu. |
label | A human readable label for the field. Defaults to the name (Optional) |
description | Description that expands on the purpose of the field or prompts a specific action (Optional) |
FieldConfig
This interfaces only shows the keys unique to the group field.
Visit the Field Config docs for a complete list of options.
Definition
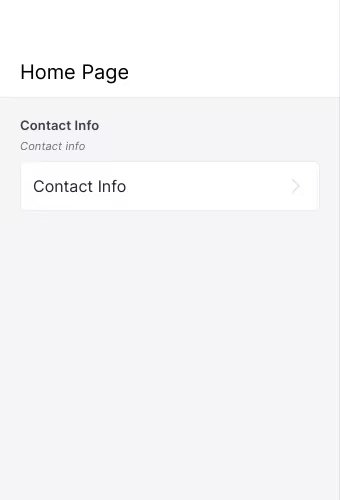
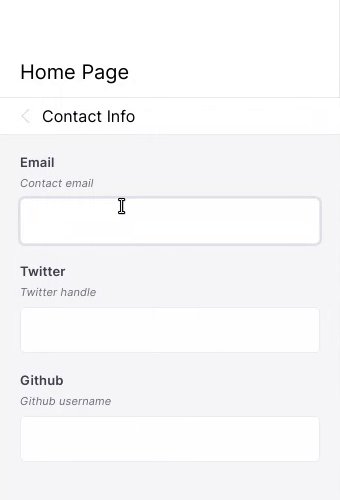
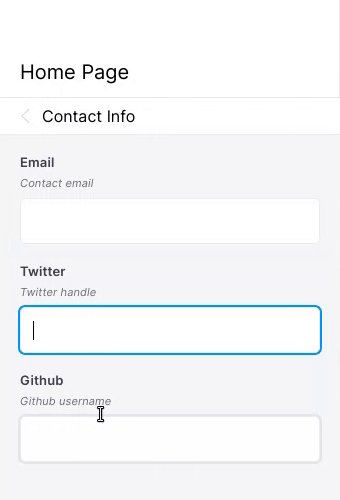
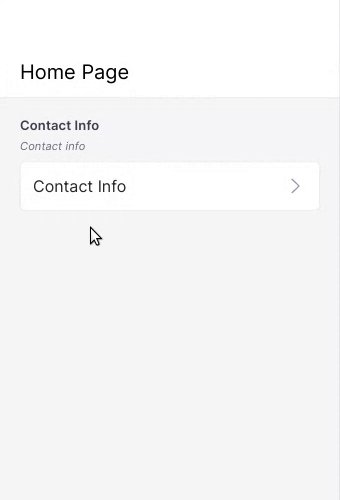
Below is an example of how a group field could be defined in a Gatsby JSON form. Read more on passing in JSON form field options here.
If the source JSON for the example contact info looked like this:
{
"contact": {
"email": "hello@tinacms.org",
"twitter_handle": "tina_cms",
"github_handle": "tinacms"
}
}Our form options would look like this:
const formOptions = {
label: 'Info Page',
fields: [
{
label: 'Contact Info',
name: 'rawJson.contact',
description: 'Contact info',
component: 'group',
fields: [
{
label: 'Email',
name: 'email',
description: 'Contact email',
component: 'text',
},
{
label: 'Twitter',
name: 'twitter_handle',
description: 'Twitter handle',
component: 'text',
},
{
label: 'Github',
name: 'github_handle',
description: 'Github username',
component: 'text',
},
],
},
//...
],
}