2021 Q1 Tina updates
April 14, 2021
By Frank Taillandier
We are regularly improving Tina to provide an effective developer experience and a unique visual content editing experience. Latest additions are the result of listening to the feedback of the community as well as scratching our own itch.
Let’s take a closer look at some of the most impactful recent changes in Tina core library.
Radio Group Field 🆕
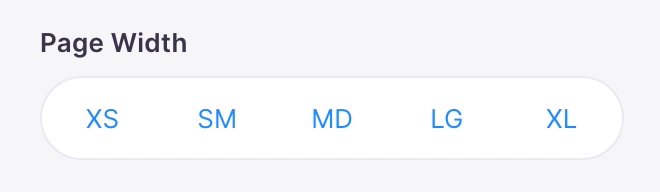
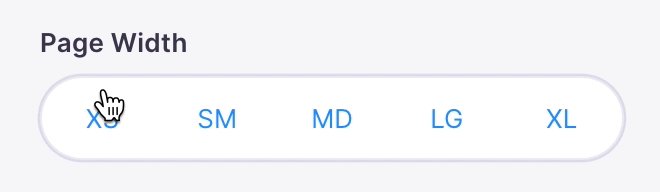
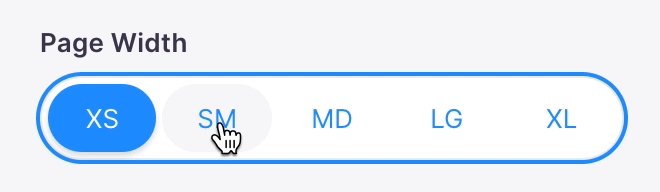
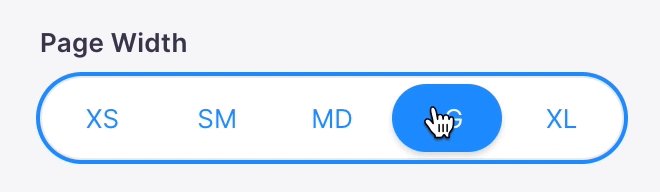
Editors are now able to pick from a list of options, the radio group field comes in two flavors: radio and button, they are displayed horizontally by default, you can opt-in for the vertical variant.


Search and filter blocks 🆕
When your page template offers more than 10 components to pick from, editors can type and filter from the blocks menu list. We have plans to make picking blocks a more visual experience.
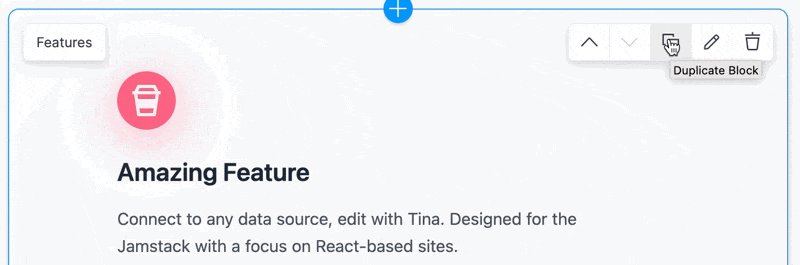
Duplicate blocks 🆕
A small, yet big, win for inline editing, you can now duplicate a block with a single click.

Rethinking Inline Editing 🤔
We started reevaluating our approach to how Tina does inline editing. We refactored the code to take advantage of events and references to provide a new API. This work is far from done and is currently only available through a feature flag, as this will be subject to more changes.
We’ll share our views in an upcoming post on what the future of inline editing will look like in Tina from a developer perspective.
Related to this change, we decided to remove drag-and-drop of inline blocks for now. There were some cases where it was creating issues but we might revisit this feature later when we have better inline editing. Now, you can move blocks around a page with up and down block controls, which shouldn't require too many clicks in most cases.
You'll soon be able to resize the sidebar as you see fit.
This makes the writing experience much more enjoyable when you write long format in the WYSIWYG editor. ↔️
Next.js and Tailwind Demo 👀
Our default demo is based on Next.js and Tailwind CSS. It currently showcases how you can set up Tina to provide: theme colors, component variants, dark mode, responsive blocks, etc. In the near future, we’ll dedicate a post on how we built this demo, so you will be able to dig in further and learn from it. For now, feel free to play around and let us know if you have any feedback.
Contentful plugin 🔌
Our homepage makes it very clear that Tina can potentially work with any backend, we already released a guide to work with Strapi. We did also experiment with Contentful and published a plugin for Tina to work with content fetched from their Content API. If you’re working with Contentful, feel free to test the plugin and leave us feedback.
Community 💜
New Core Team Members
Jeff, Chris, and Jack joined the core team. We’re very happy to welcome them to help us unleash the potential Tina has to offer.
Some stats 📈
Our community activities are now tracked in Orbit 💜, in order to help us better build better relationships with you. Warm thanks to Nicolas from the Orbit team for helping out setting things up.
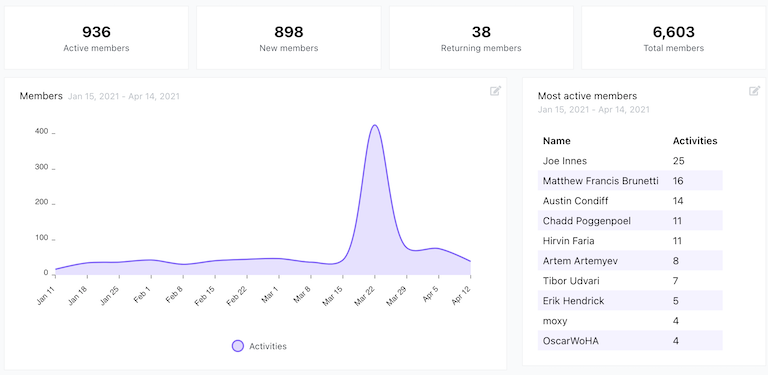
 Orbit makes it easy to reflect on the community’s activity, you can easily see when you got on the front page of Hacker News 😊.
Orbit makes it easy to reflect on the community’s activity, you can easily see when you got on the front page of Hacker News 😊.
Shout out to our most active community members for 2021 Q1: Joe Innes 👏, Matthew Francis Brunetti 👏, Austin Condiff 👏, Hirvin Faria 👏 and Chadd Poggenpoel 👏.
Our open source project has reached some new milestones:
- Tina has been starred by more than 6K people on GitHub 🌟
- tinacms core package has been downloaded more than 250K times 📦
🙏 Thanks for your interest, we’re just getting started here!
One more thing... ⏳
In order to enhance the Tina ecosystem, our team is currently working on a new open source tool to ease the way you can do structured content management while keeping control of your content in your Git repository. More on that next week!
Subscribe to our blog or newsletter to be the first to know about all our new and exciting developments.
Last Edited: April 15, 2021