The Fastest Way to Edit Next.js Content
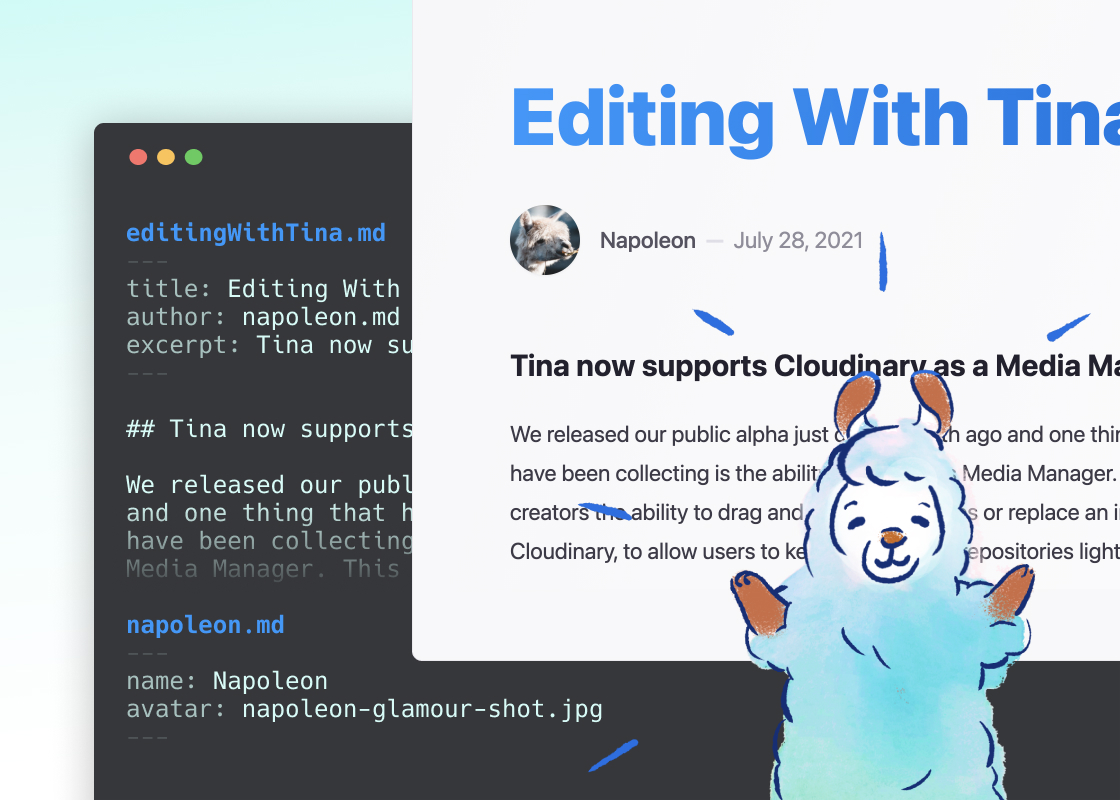
A visual editing experience for content stored in Markdown and JSON
Version Control Your Content
Retain the benefits of a Git workflow for your content and empower all teammates to update your website through a user-friendly interface.

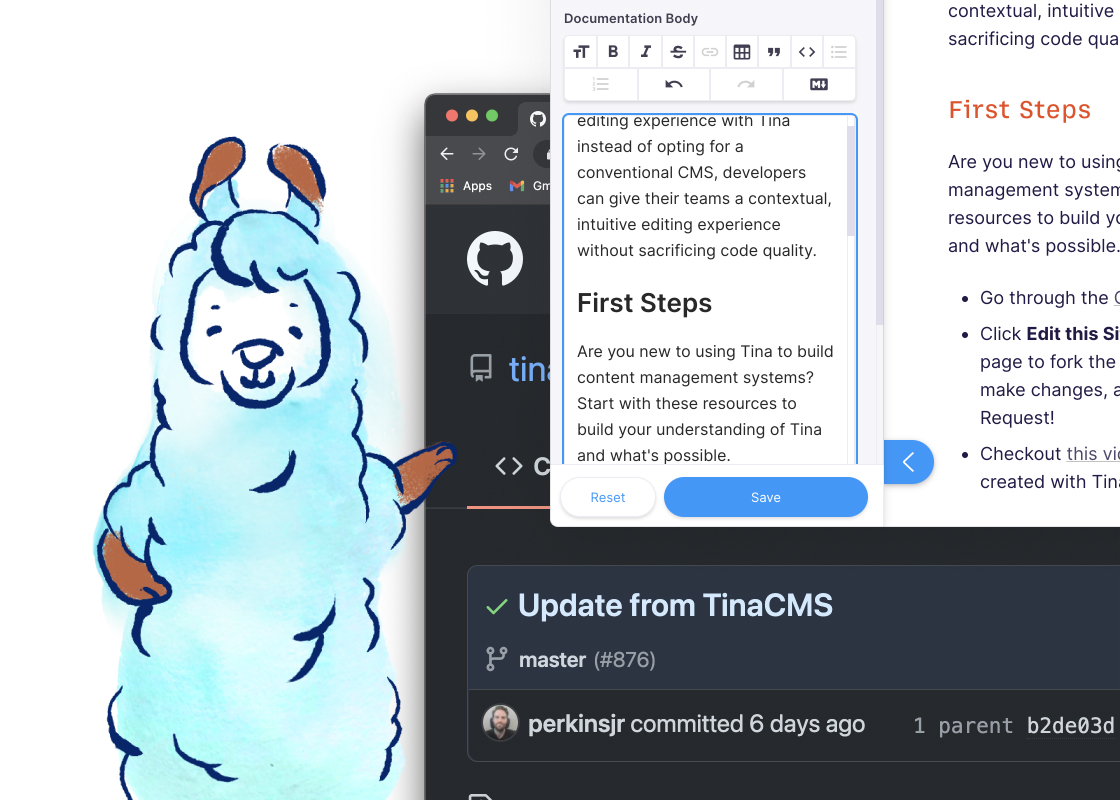
Edit with Real-Time Visual Feedback
Accelerate productivity; see changes in context as you edit your content on your website.
Query Your Content
Query your content across all your files using Tina Cloud’s GraphQL layer on top of the files stored in your repository.

Build on Top of Your Components
Add an editing interface to your React components and give your content team the power to build complex pages.
$ npx create-next-app$ cd <project name>$ npx @tinacms/cli initSetting up Tina...Installing Tina packages.
This might take a moment... ✅? Do you want us to override your _app.js? › (y/N)